合成した画像をホームページやブログなどのWEB用に使用する場合、できるだけ画像のファイルサイズを下げながら画質のよい状態で保存します。
| JPEG |
|---|
| 透明の扱い |
| 不可 |
| 扱える色数 |
| 1677万色 |
| 特徴 |
| 写真などの色数が多い画像でファイルサイズを小さくしたい場合に適している。 |
| GIF |
|---|
| 透明の扱い |
| 可能 |
| 扱える色数 |
| 256色 |
| 特徴 |
| イラストなどのベタ塗りの画像に適している。写真をGIFで保存もできますが、256色しか扱えないため画質が落ちます。 単色系のロゴを透明領域を残したまま保存したい場合もお勧め。 |
| PNG |
|---|
| 透明の扱い |
| 可能 |
| 扱える色数 |
| 1677万色 |
| 特徴 |
| 透明領域を残しながら写真のような色数が多いものを保存するならこれ。透過領域がなくても画質を保ったまま保存したいならPNGですが、ファイルサイズは、JPGと比べると大きくなります。 |
1
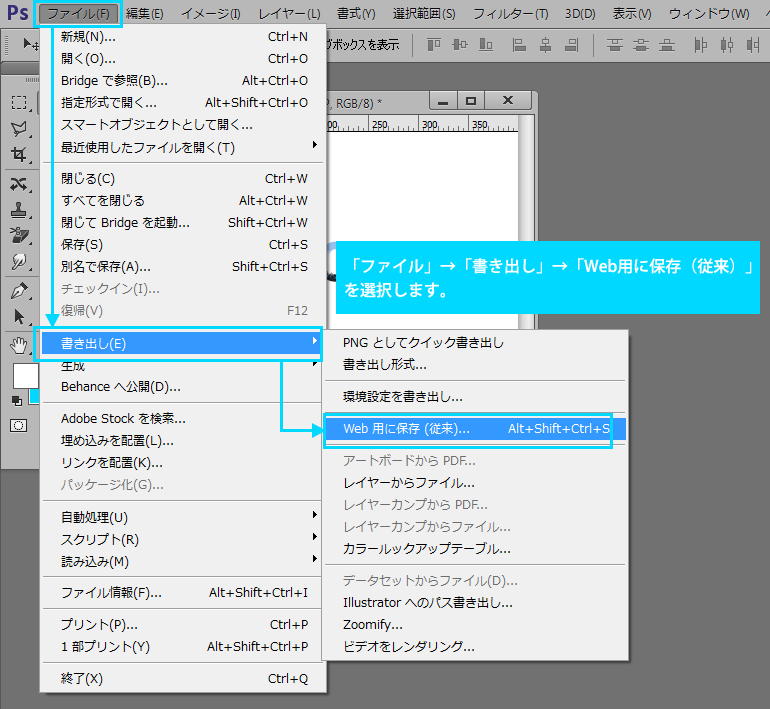
「ファイル」→「書き出し」→「WEB用に保存(従来)」を選択します。

2
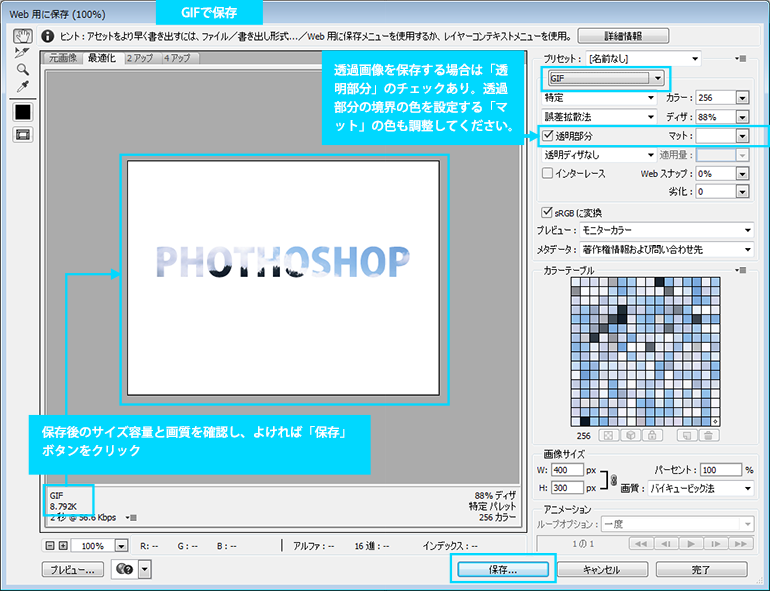
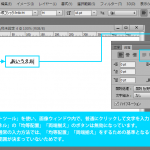
「Web用に保存」ダイアログボックスが表示されたら、「プリセット」で「GIF」を選択し、他の項目を設定し「保存」ボタンをクリック。
透明部分を透明のまま保存したい場合は、必ず「透明部分」にチェックを入れて保存してください。
3
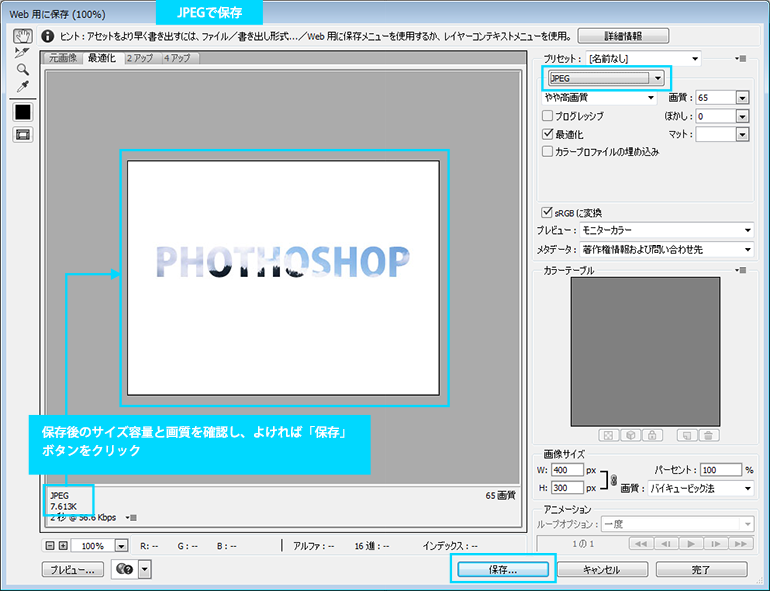
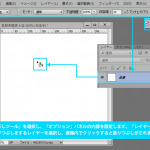
「JPEG」の場合は、「プリセット」で「JPEG」を選択し、「画質」と、保存後のファイルサイズのバランスを確認し、「保存」ボタンをクリック。
4
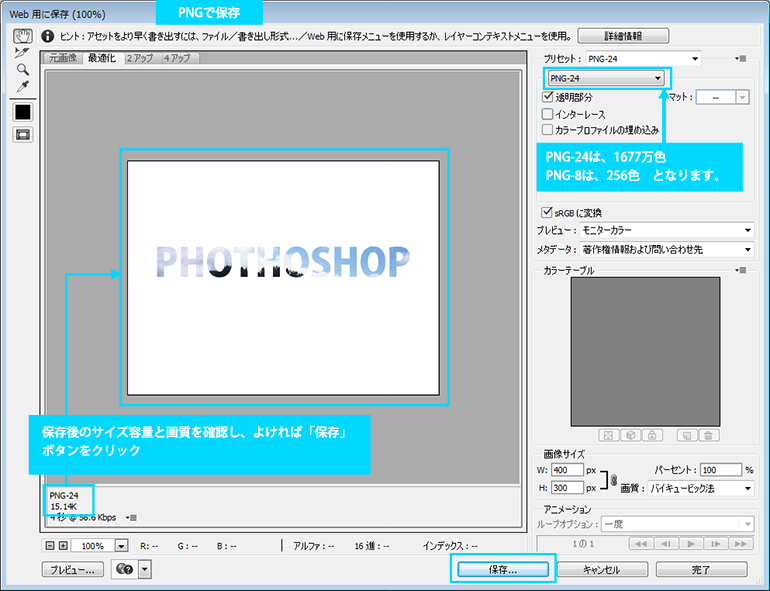
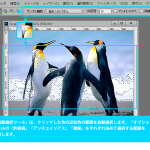
「PNG」の場合は、「プリセット」で「PNG-24」または、「PNG-8」を選択し、「保存」ボタンをクリックします。
「PNG-24」は、1677万色、「PNG-8」は、256色が扱えます。
※Photoshopの「カーソルオプション」を「標準→精細」に設定変更した状態で、説明画面を作成しています。説明画面内のカーソル形状がお使いのPhotoshopと違う場合がありますので予めご了承ください。「カーソルオプション」は、「環境設定」ダイアログボックスから変更可能です。