GIFアニメ・フレームアニメーションは、フレームを時間差をつけて表示させることによりアニメーションのように動きがあるように見せることができます。
GIFアニメーションとして見せる場合の保存時のファイル形式は、GIF形式のみとなります。
GIFアニメーションとしてファイルを作成しても、保存時にJPG形式、PNG形式で保存した場合は、アニメーションとして動きません。保存時に見ている状態のものが見える画像として保存されます。

普通の画像を組み合わせても作成できます。
これは、30コマを0.1秒ずつ表示させています。

これは、30コマを0.1秒ずつ表示させています。

1
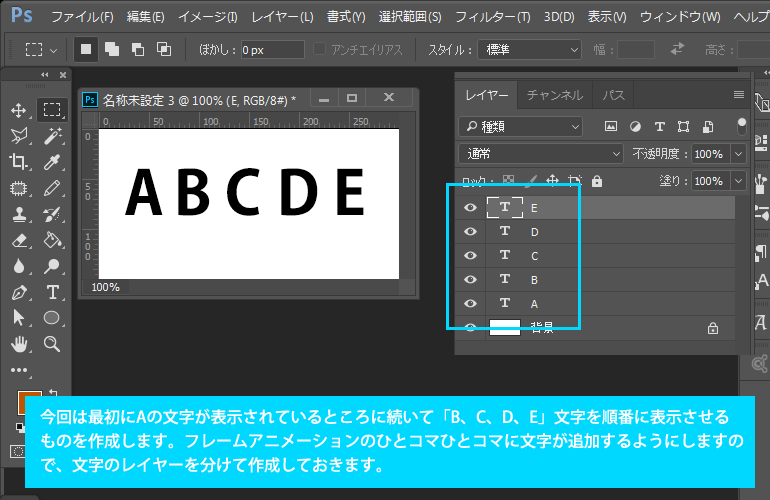
今回は最初にAの文字が表示されているところに続いて「B、C、D、E」文字を順番に表示させるものを作成します。フレームアニメーションのひとコマひとコマに文字が追加するようにしますので、文字のレイヤーを分けて作成しておきます。

2
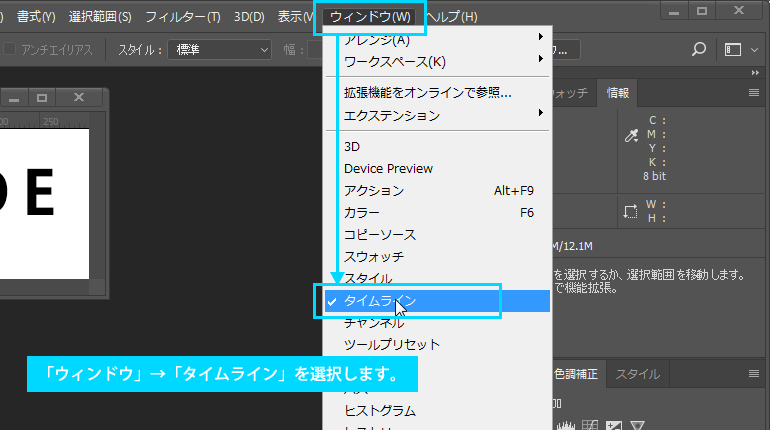
「ウィンドウ」→「タイムライン」を選択します。

3
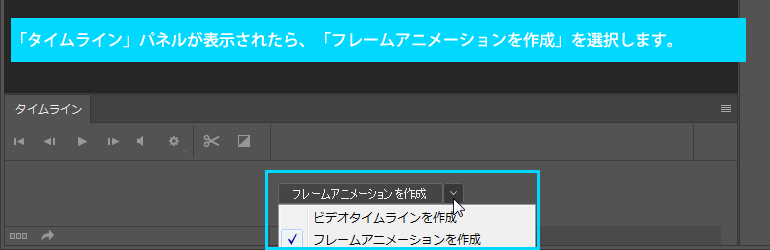
「タイムライン」パネルが表示されたら、「フレームアニメーションを作成」を選択します。

4
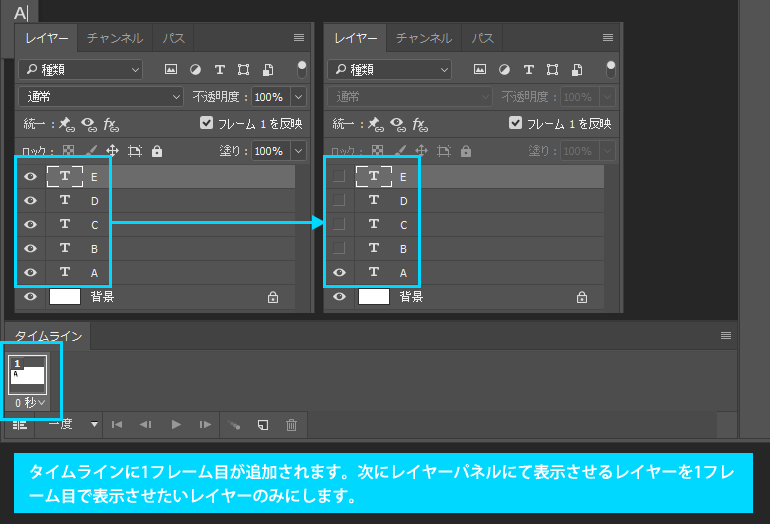
タイムラインに1フレーム目が追加されます。次にレイヤーパネルにて表示させるレイヤーを1フレーム目で表示させたいレイヤーのみにします。

5
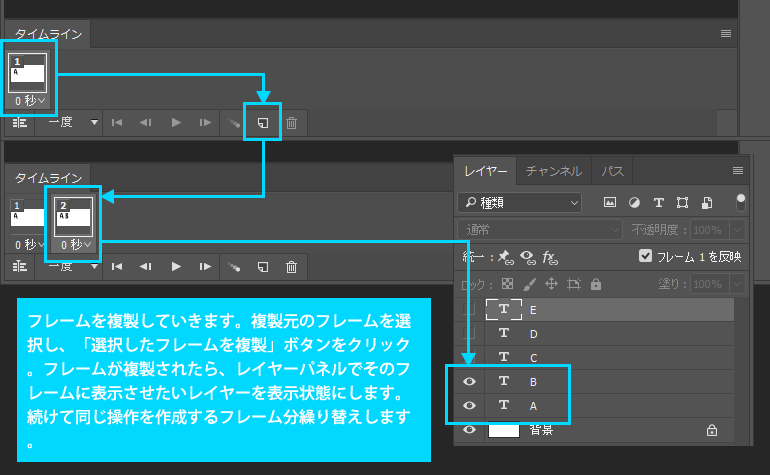
フレームを複製していきます。複製元のフレームを選択し、「選択したフレームを複製」ボタンをクリック。フレームが複製されたら、レイヤーパネルでそのフレームに表示させたいレイヤーを表示状態にします。続けて同じ操作を作成するフレーム分繰り替えします。