「カットアウト」フィルターを使って色数を減らしてイラスト風に加工。色のメリハリが弱くなったところは、「輪郭のトレース」で黒い線を追加することによってメリハリを出します。
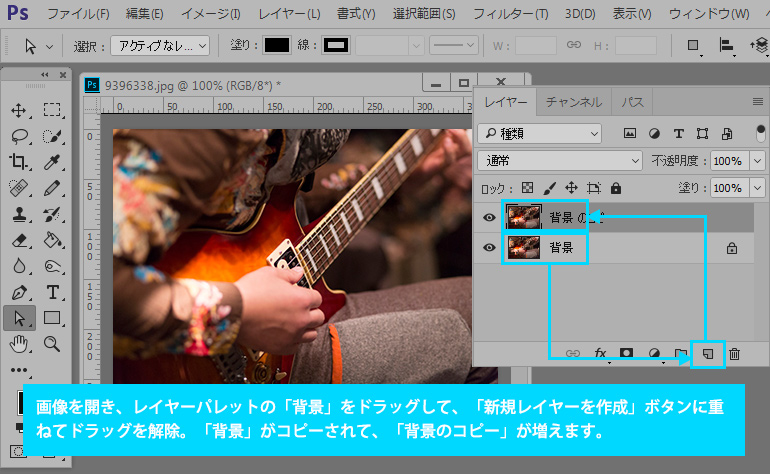
画像を開き、レイヤーパレットの「背景」をドラッグして、「新規レイヤーを作成」ボタンに重ねてドラッグを解除。「背景」がコピーされて、「背景のコピー」が増えます。

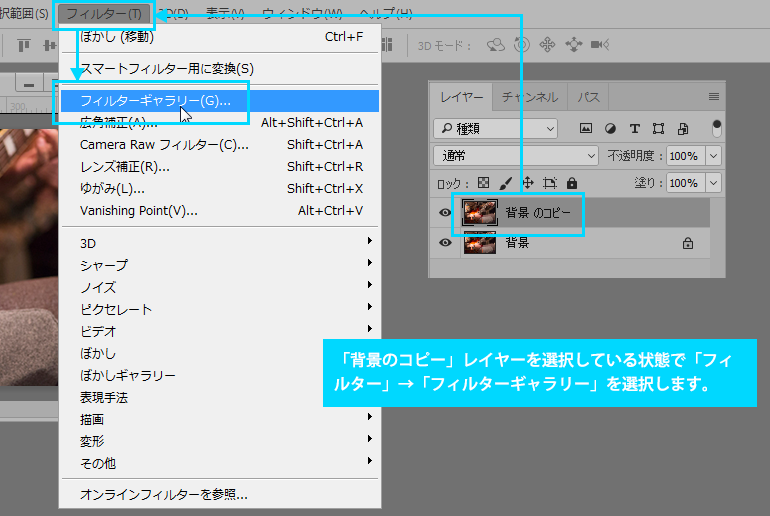
「背景のコピー」レイヤーを選択している状態で「フィルター」→「フィルターギャラリー」を選択します。

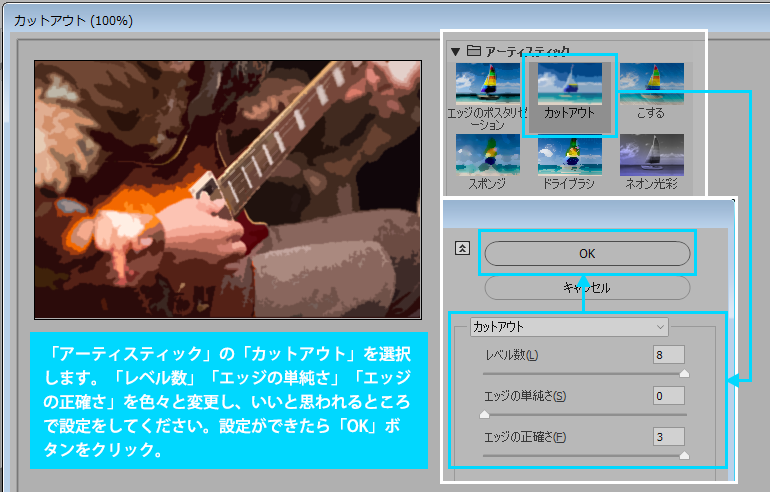
「アーティスティック」の「カットアウト」を選択します。「レベル数」「エッジの単純さ」「エッジの正確さ」を色々と変更し、いいと思われるところで設定をしてください。設定ができたら「OK」ボタンをクリック。

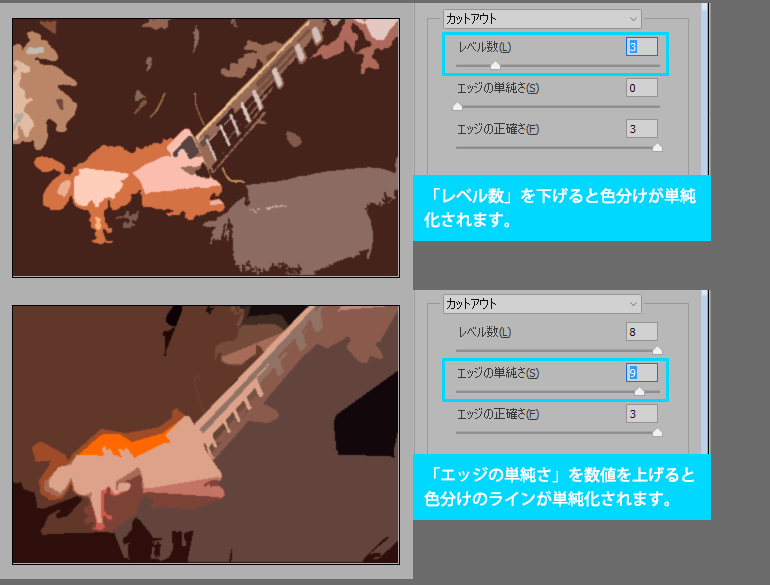
「レベル数」「エッジの単純さ」を調整すると、雰囲気が変わりますので、色々と試してみてください。

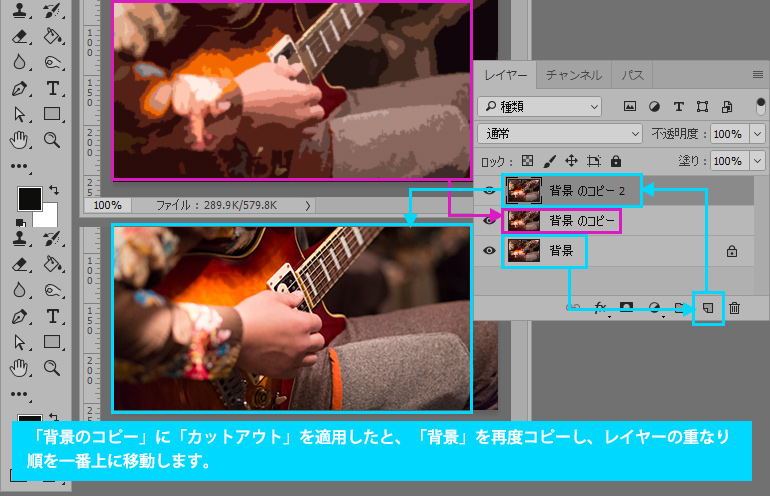
「背景のコピー」に「カットアウト」を適用したと、「背景」を再度コピーし、レイヤーの重なり順を一番上に移動します。

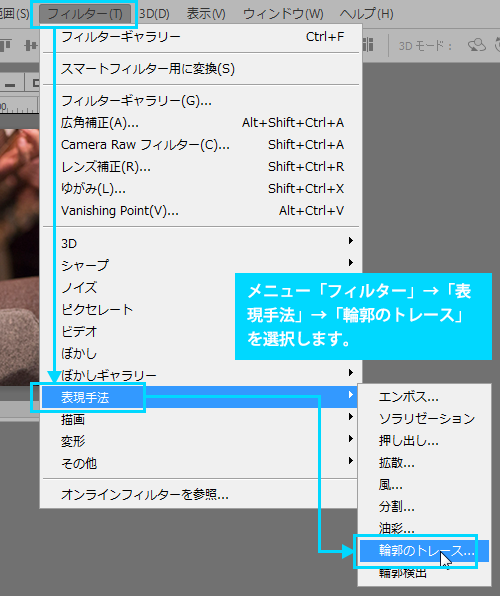
メニュー「フィルター」→「表現手法」→「輪郭のトレース」を選択します。

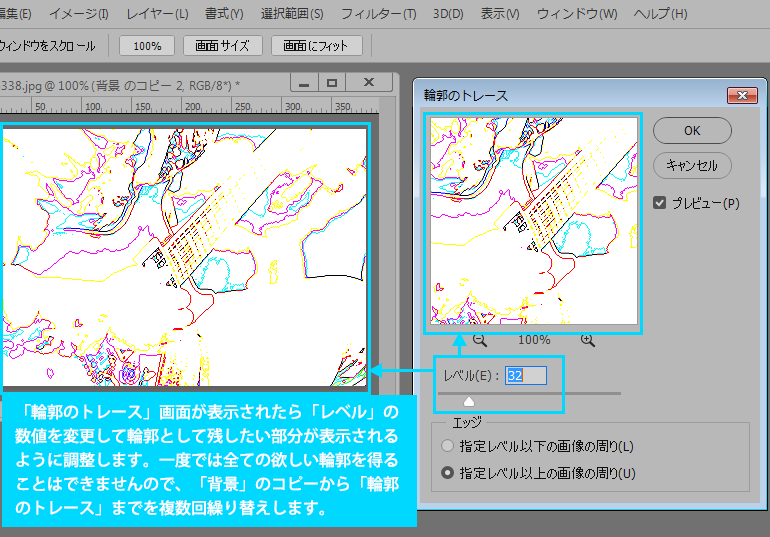
「輪郭のトレース」画面が表示されたら「レベル」の数値を変更して輪郭として残したい部分が表示されるように調整します。一度では全ての欲しい輪郭を得ることはできませんので、「背景」のコピーから「輪郭のトレース」までを複数回繰り替えします。

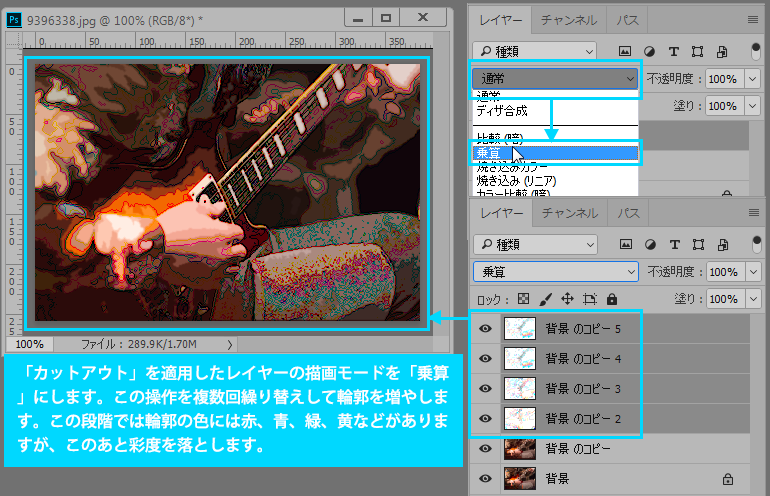
「カットアウト」を適用したレイヤーの描画モードを「乗算」にします。この操作を複数回繰り替えして輪郭を増やします。この段階では輪郭の色には赤、青、緑、黄などがありますが、このあと彩度を落とします。

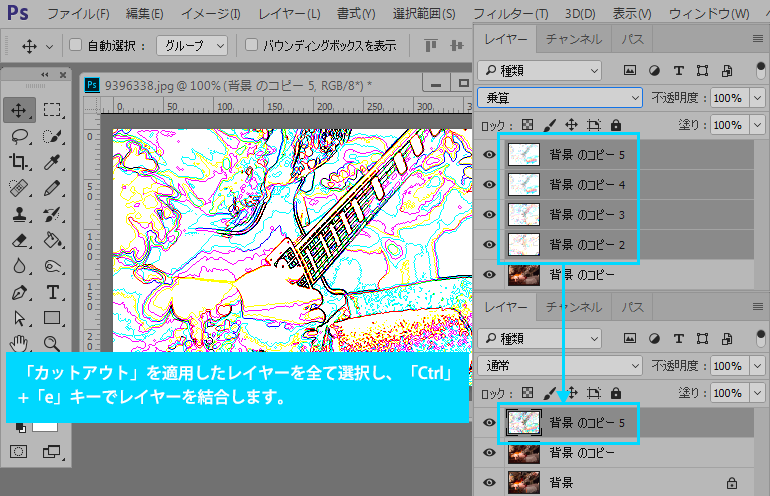
「カットアウト」を適用したレイヤーを全て選択し、「Ctrl」+「e」キーでレイヤーを結合します。

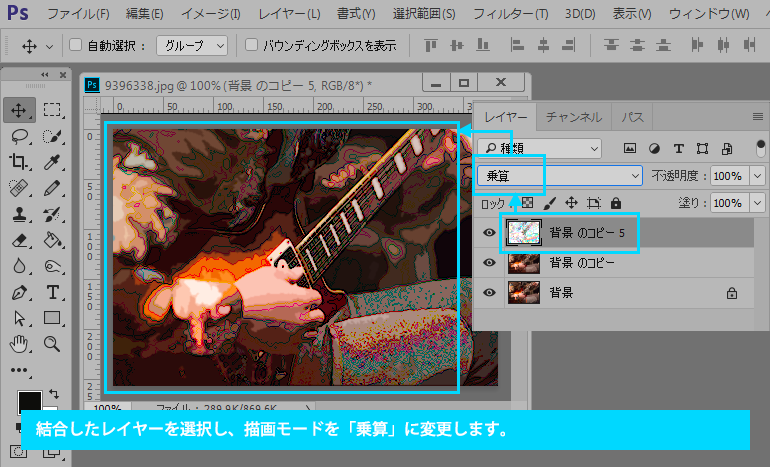
結合したレイヤーを選択し、描画モードを「乗算」に変更します。

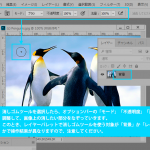
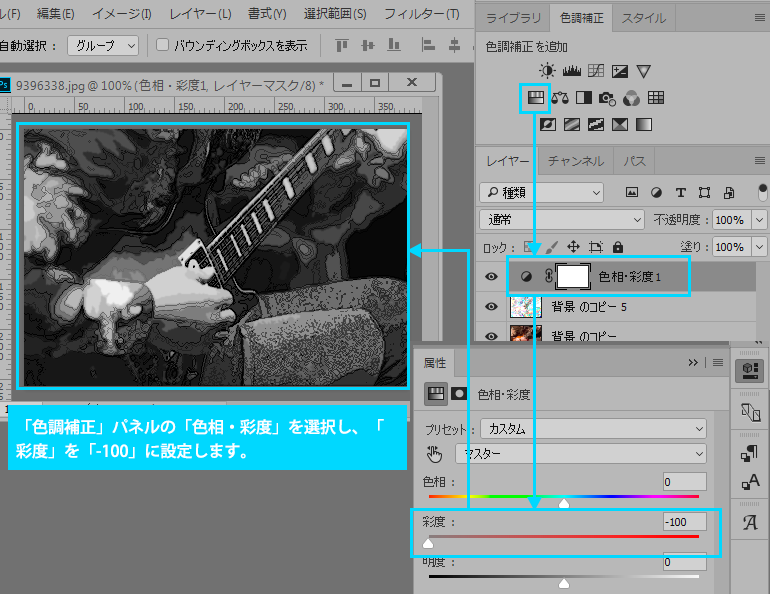
「色調補正」パネルの「色相・彩度」を選択し、「彩度」を「-100」に設定します。

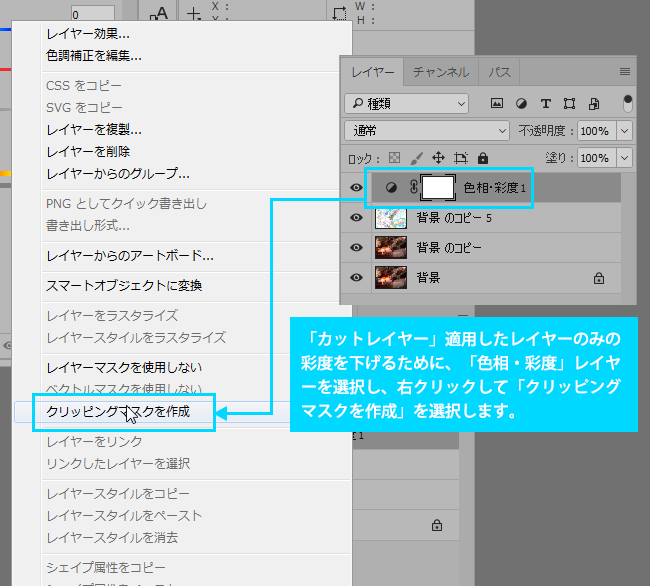
「カットレイヤー」適用したレイヤーのみの彩度を下げるために、「色相・彩度」レイヤーを選択し、右クリックして「クリッピングマスクを作成」を選択します。

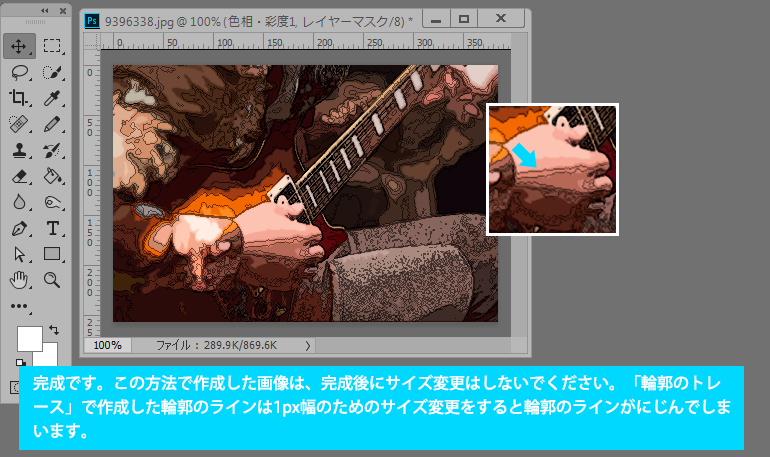
完成です。この方法で作成した画像は、完成後にサイズ変更はしないでください。「輪郭のトレース」で作成した輪郭のラインは1px幅のためのサイズ変更をすると輪郭のラインがにじんでしまいます。