2枚や4枚などの複数画像を合成する場合に、それぞれの画像サイズを同じにしたい場合があります。同じデジカメで撮った写真をそのままサイズ変更するのであれば、サイズ変更で簡単に変更できますが、画像の一部を切り取ってそれを組み合わせる場合、どうするか?一瞬考えますよね?でも、「切り抜きツール」のオプションバーの設定を利用することによって簡単にサイズを合わせた画像を作ることができます。
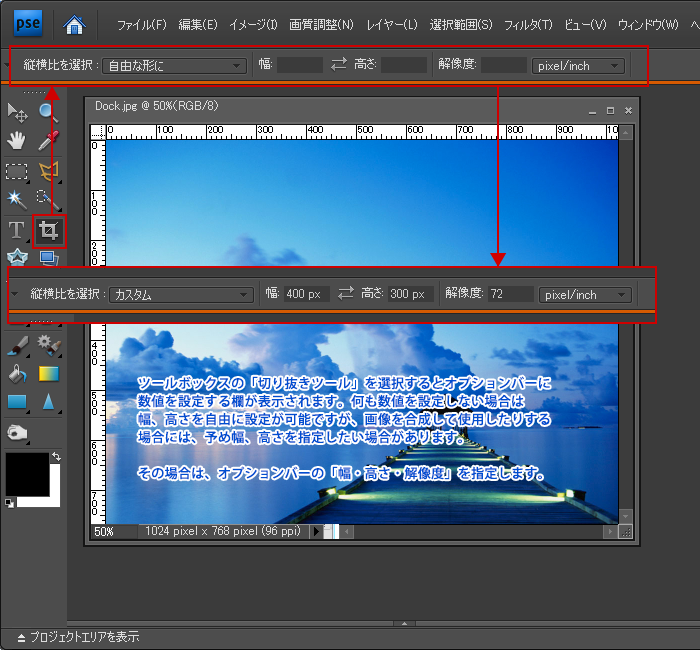
ツールボックスの「切り抜きツール」を選択するとオプションバーに数値を設定する欄が表示されます。何も数値を設定しない場合は
幅、高さを自由に設定が可能ですが、画像を合成して使用したりする
場合には、予め幅、高さを指定したい場合があります。
その場合は、オプションバーの「幅・高さ・解像度」を指定します。

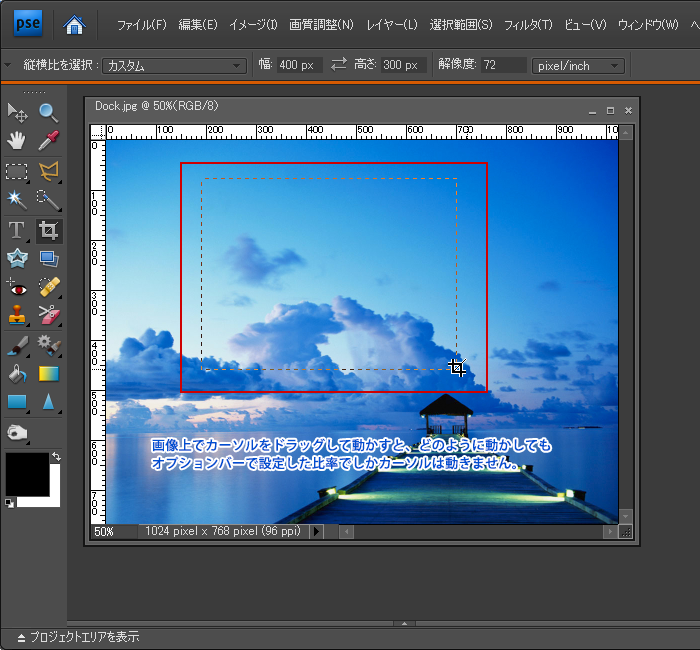
画像上でカーソルをドラッグして動かすと、どのように動かしてもオプションバーで設定した比率でしかカーソルは動きません。

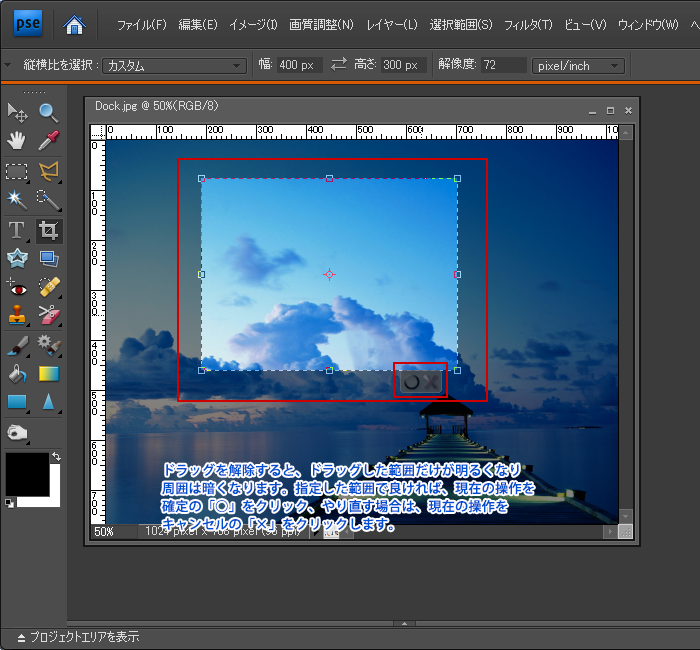
ドラッグを解除すると、ドラッグした範囲だけが明るくなり周囲は暗くなります。指定した範囲で良ければ、現在の操作を確定の「○」をクリック、やり直す場合は、現在の操作をキャンセルの「×」をクリックします。

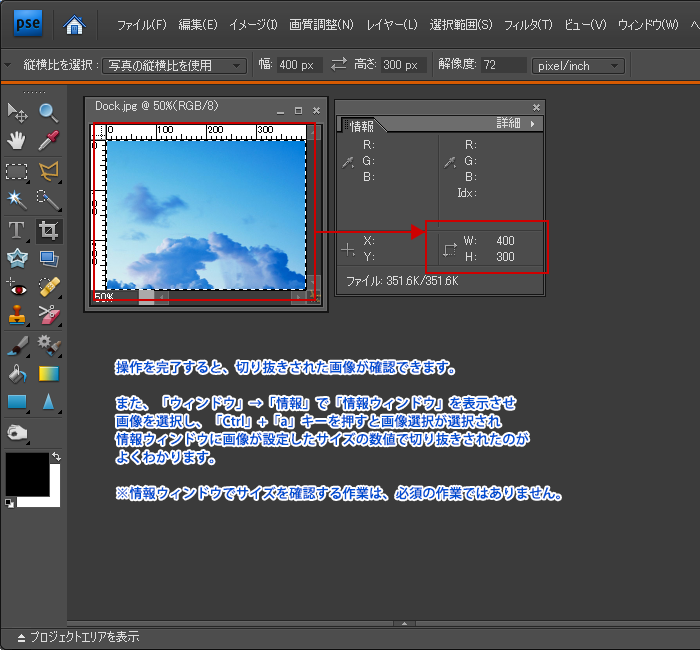
操作を完了すると、切り抜きされた画像が確認できます。
また、「ウィンドウ」→「情報」で「情報ウィンドウ」を表示させ
画像を選択し、「Ctrl」+「a」キーを押すと画像選択が選択され情報ウィンドウに画像が設定したサイズの数値で切り抜きされたのがよくわかります。
※情報ウィンドウでサイズを確認する作業は、必須の作業ではありません。

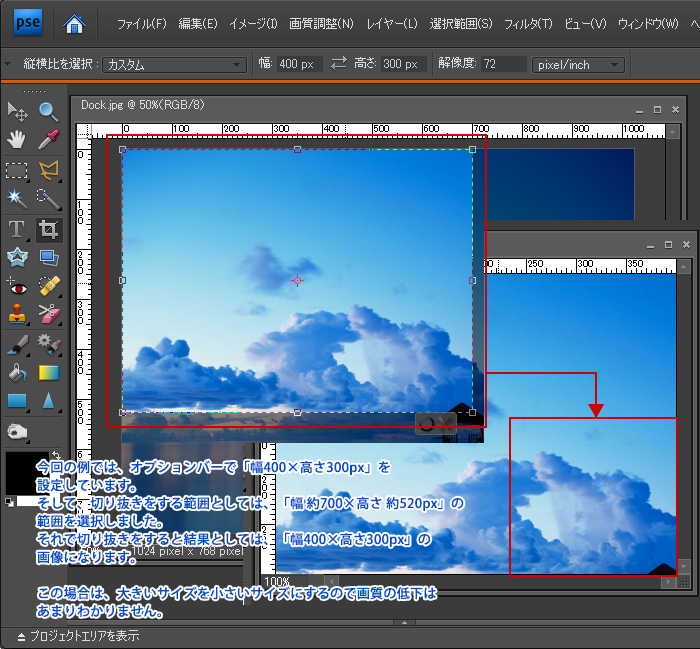
今回の例では、オプションバーで「幅400×高さ300px」を設定しています。そして、切り抜きをする範囲としては、「幅 約700×高さ 約520px」の範囲を選択しました。
それで切り抜きをすると結果としては、「幅400×高さ300px」の画像になります。
この場合は、大きいサイズを小さいサイズにするので画質の低下はあまりわかりません。

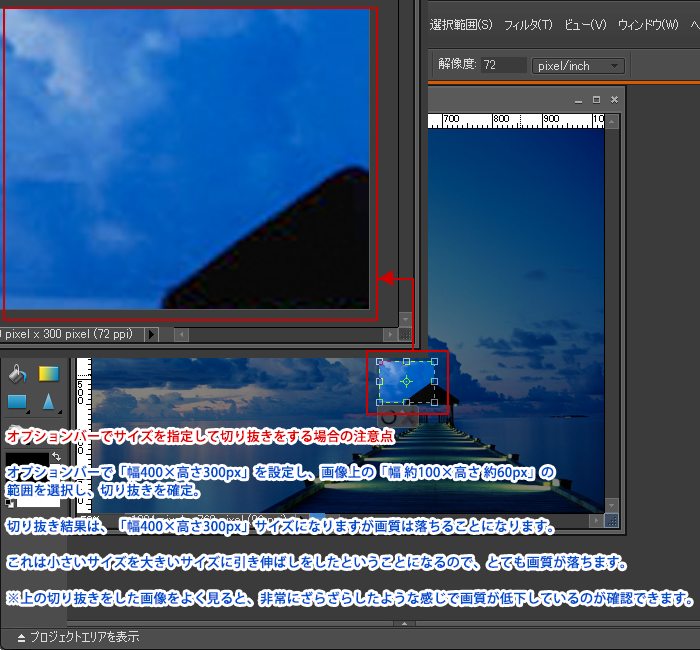
オプションバーでサイズを指定して切り抜きをする場合の注意点
オプションバーで「幅400×高さ300px」を設定し、画像上の「幅 約100×高さ 約60px」の範囲を選択し、切り抜きを確定。
切り抜き結果は、「幅400×高さ300px」サイズになりますが画質は落ちることになります。
これは小さいサイズを大きいサイズに引き伸ばしをしたということになるので、とても画質が落ちます。
※上の切り抜きをした画像をよく見ると、非常にざらざらしたような感じで画質が低下しているのが確認できます。