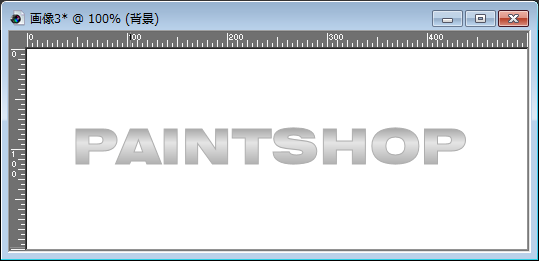
ホームページやブログのロゴを作りたい。そんなときに、ベタ塗りのロゴじゃなくて、グラデーションがかかったロゴにしたい。本ページでは、下のようなロゴを作成する手順を説明していきます。

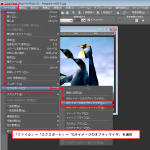
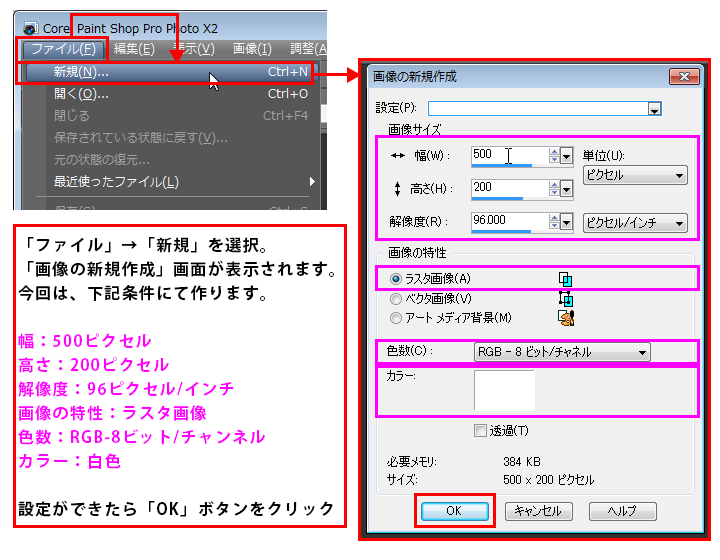
最初に、ロゴを作成するためのファイルを新規作成します。「ファイル」→「新規」をクリック。
「画像の新規作成」画面が表示されますので、今回は、下記条件にて作成します。
| 幅:500ピクセル 高さ:200ピクセル 解像度:96ピクセル/インチ |
画像の特性:ラスタ画像 色数:RGB-8ビット/チャンネル カラー:白色 |

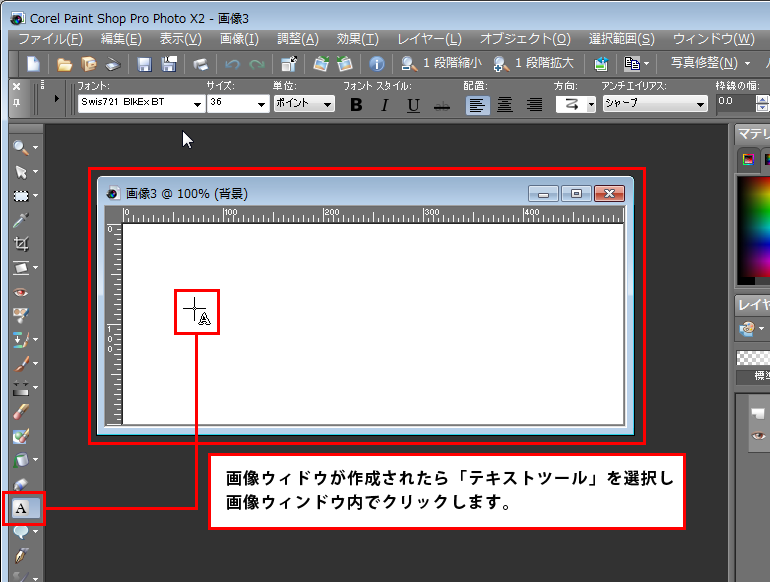
画像ウィンドウが作成されたら、「テキストツール」を選択し、画像ウィンドウ内でクリックします。

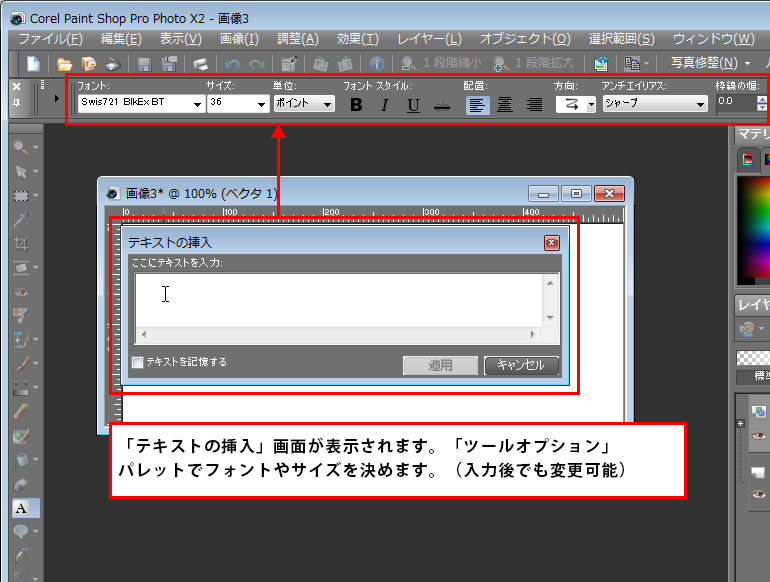
「テキストの挿入」画面が表示されます。「ツールオプション」パレットでフォントやサイズを決めます。ここは後からでも変更可能です。

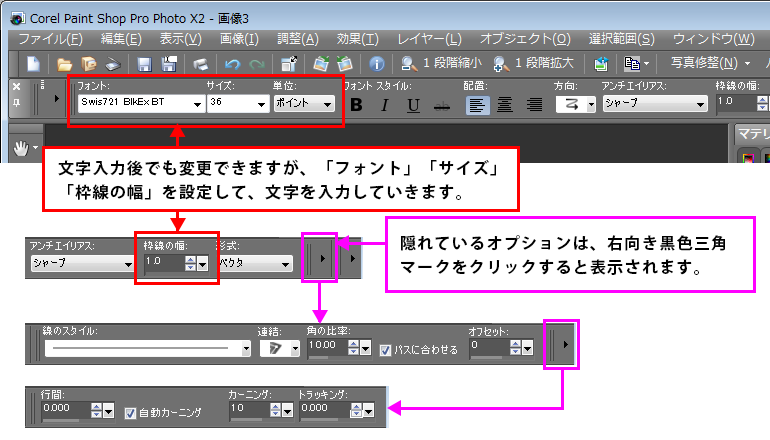
「フォント」は、使用しているパソコンにインストールされているものが使用できます。今回の説明のフォントを同じフォントをインストールしている方は、ほとんどいらっしゃらないと思いますので、練習用に太目のフォントを適当に選択してください。「枠線の幅」は、「1.0」にしてください。オプションの内容が隠れて見えない場合は、右向き三角マークをクリックすると隠れている内容が表示されます。

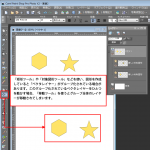
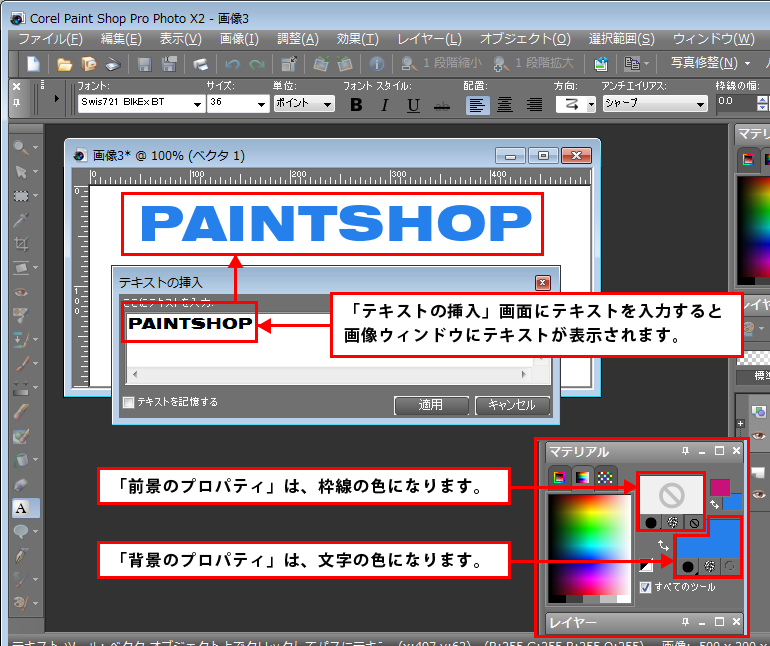
「テキストの挿入」画面にテキストを入力すると「画像ウィンドウ」内にテキストが表示されます。表示される色、枠線の色は、使用されているPaintshopの状態(枠線:前景のプロパティ/テキスト色:背景のプロパティ)により異なります。下のサンプルと違っていても気にせず作業を進めてください。

「テキストの挿入」画面にテキストを入力すると「画像ウィンドウ」内にテキストが表示されます。表示される色、枠線の色は、使用されているPaintshopの状態(枠線:前景のプロパティ/テキスト色:背景のプロパティ)により異なります。下のサンプルと違っていても気にせず作業を進めてください。

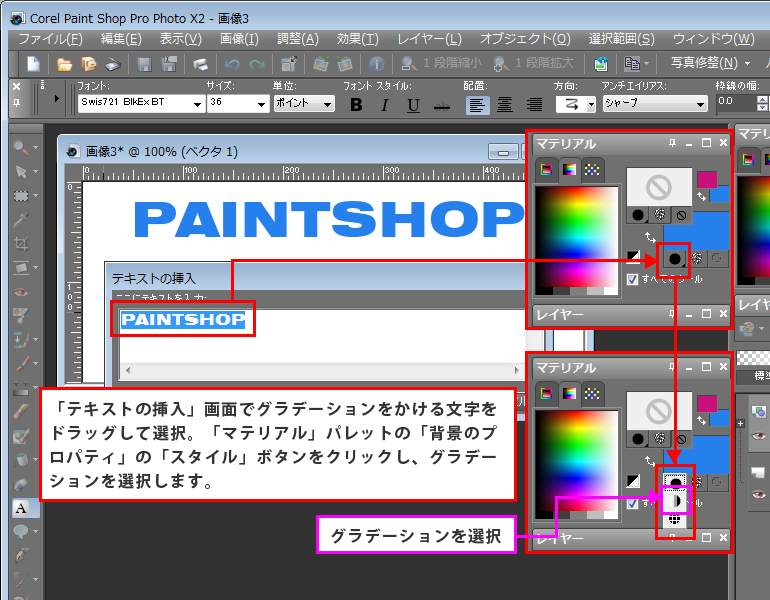
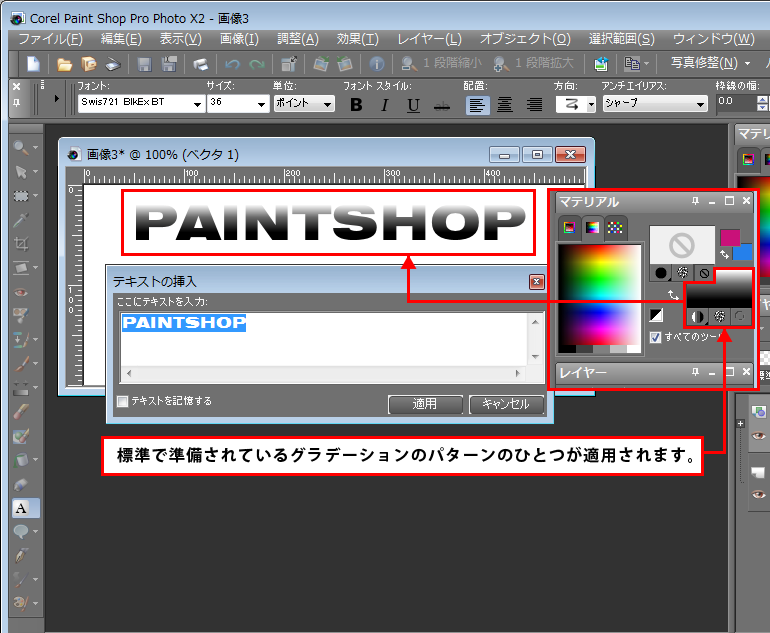
標準で準備されているグラデーションのパターンのひとつが適用されます。

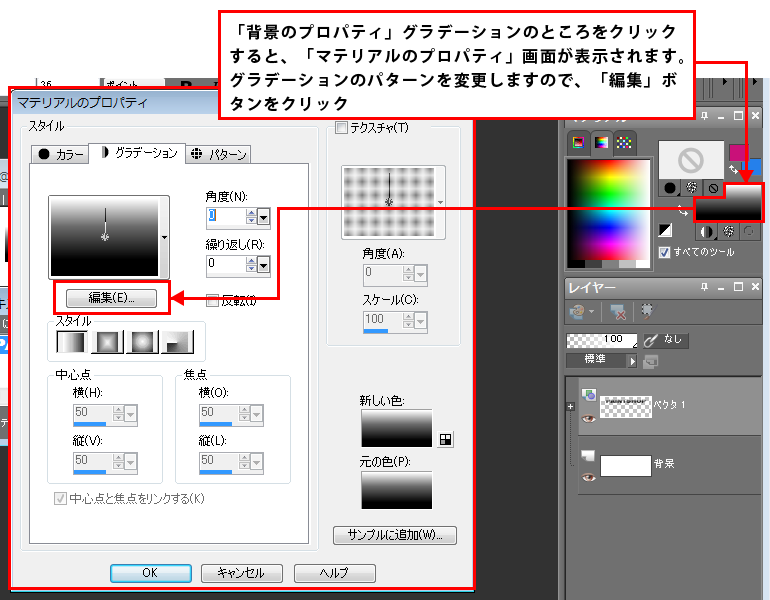
グラデーションのパターンを変更するには、「背景のプロパティ」のところをクリックします。「マテリアルのプロパティ」画面が表示されますので「編集」ボタンをクリックし、パターンの変更をしていきます。

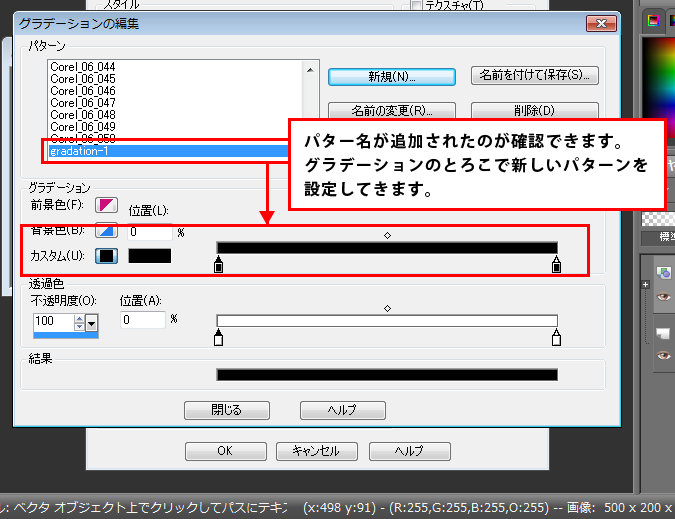
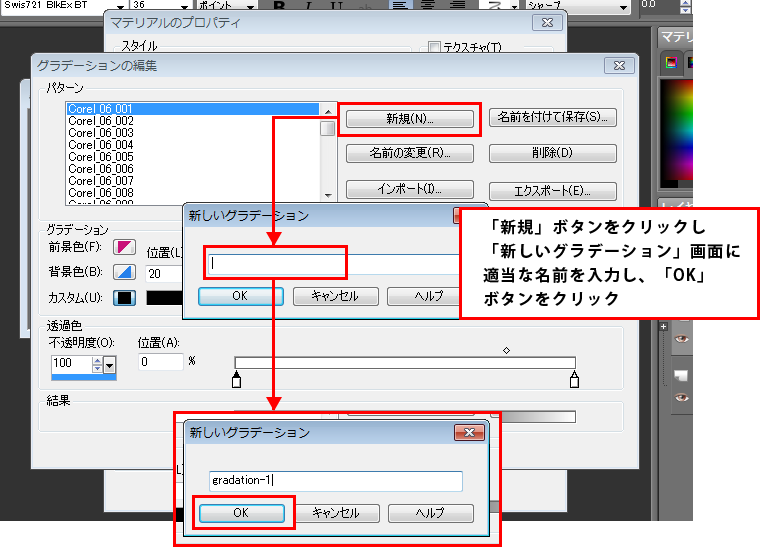
「グラデーションの編集」画面が表示されますので、「新規」ボタンをクリックし、「新しいグラデーション」画面のところに名前を入力し、「OK」ボタンをクリック。

「パターン」のところに、作成したパターン名が追加されたのが確認できます。「グラデーション」ところで、新しいパターンを設定していきます。