6
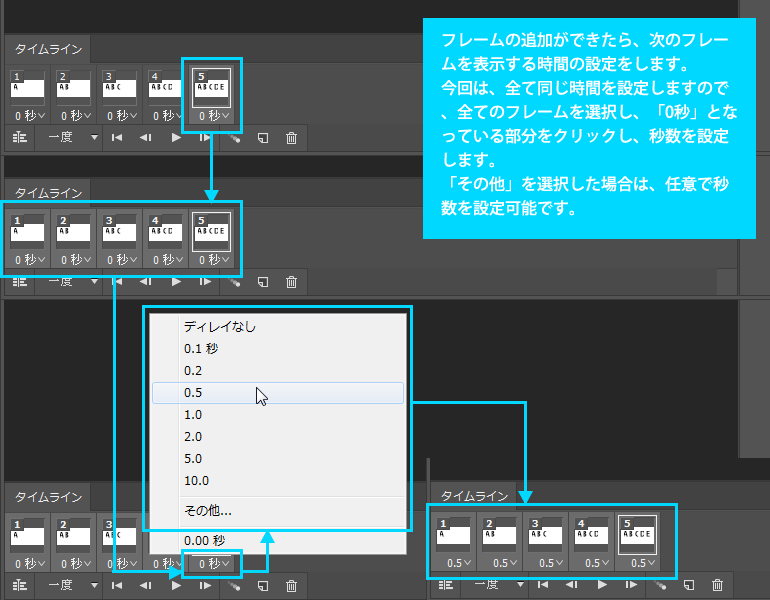
フレームの追加ができたら、次のフレームを表示する時間の設定をします。
今回は、全て同じ時間を設定しますので、全てのフレームを選択し、「0秒」となっている部分をクリックし、秒数を設定します。
「その他」を選択した場合は、任意で秒数を設定可能です。

7
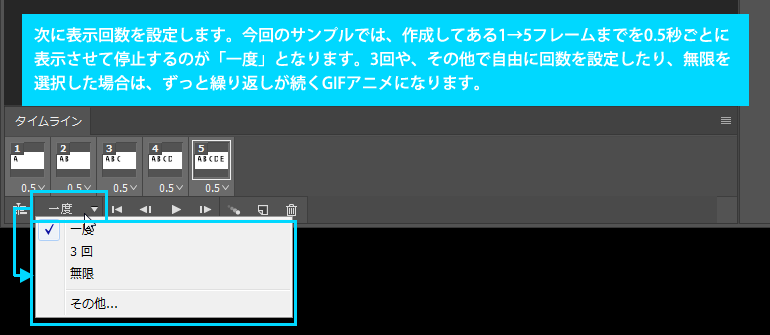
次に表示回数を設定します。今回のサンプルでは、作成してある1→5フレームまでを0.5秒ごとに表示させて停止するのが「一度」となります。3回や、その他で自由に回数を設定したり、無限を選択した場合は、ずっと繰り返しが続くGIFアニメになります。

8
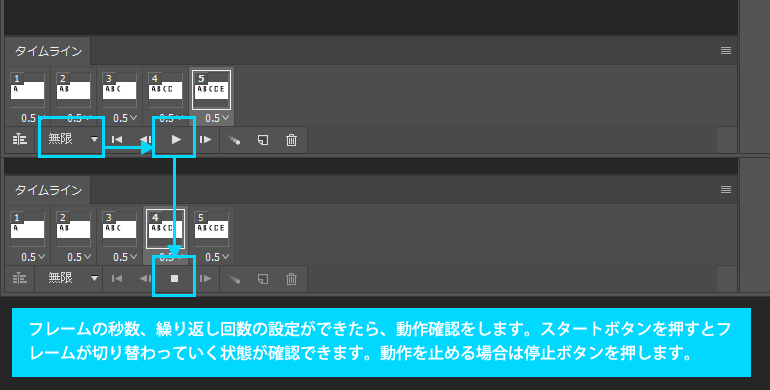
フレームの秒数、繰り返し回数の設定ができたら、動作確認をします。スタートボタンを押すとフレームが切り替わっていく状態が確認できます。動作を止める場合は停止ボタンを押します。

9
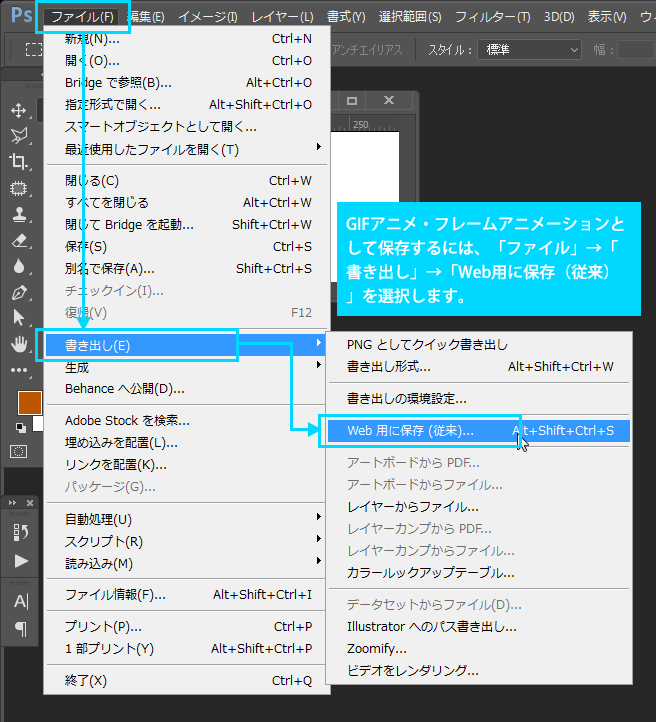
GIFアニメ・フレームアニメーションとして保存するには、「ファイル」→「書き出し」→「Web用に保存(従来)」を選択します。

10
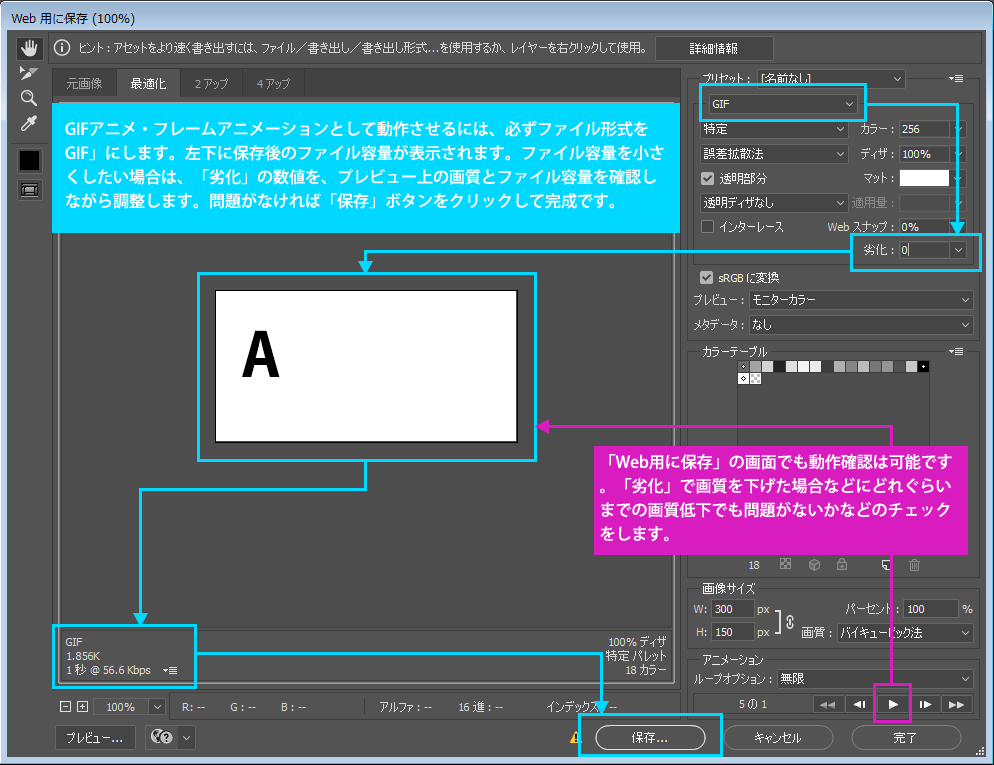
GIFアニメ・フレームアニメーションとして動作させるには、必ずファイル形式を
GIF」にします。左下に保存後のファイル容量が表示されます。ファイル容量を小さくしたい場合は、「劣化」の数値を、プレビュー上の画質とファイル容量を確認しながら調整します。問題がなければ「保存」ボタンをクリックして完成です。

11
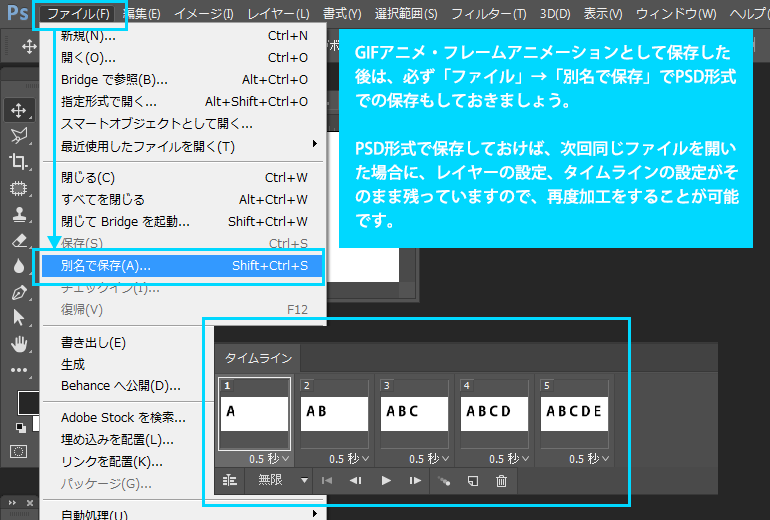
GIFアニメ・フレームアニメーションとして保存した後は、必ず「ファイル」→「別名で保存」でPSD形式での保存もしておきましょう。
PSD形式で保存しておけば、次回同じファイルを開いた場合に、レイヤーの設定、タイムラインの設定がそのまま残っていますので、再度加工をすることが可能です。