レイヤースタイル「ベベルとエンボス」を利用することにより境界部分に陰影をつけ立体的なボタンイメージを作成することができます。

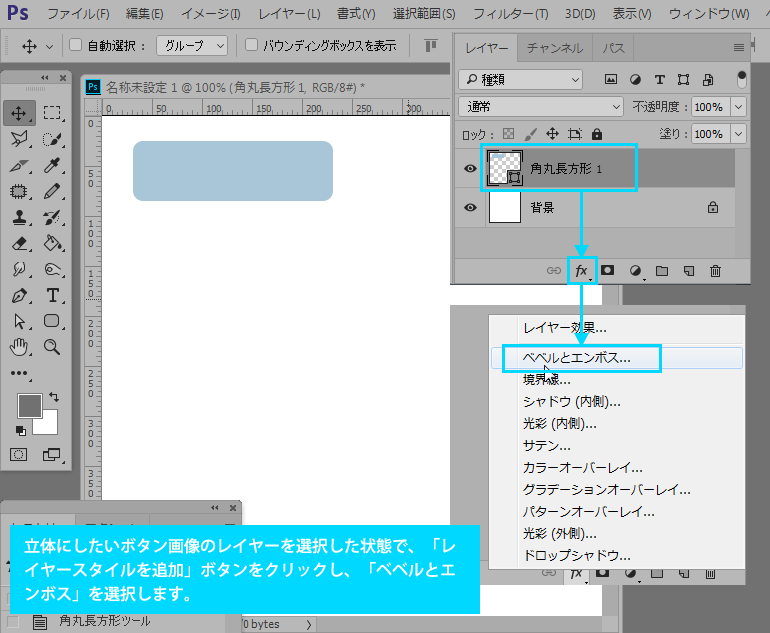
立体にしたいボタン画像のレイヤーを選択した状態で、「レイヤースタイルを追加」ボタンをクリックし、「ベベルとエンボス」を選択します。

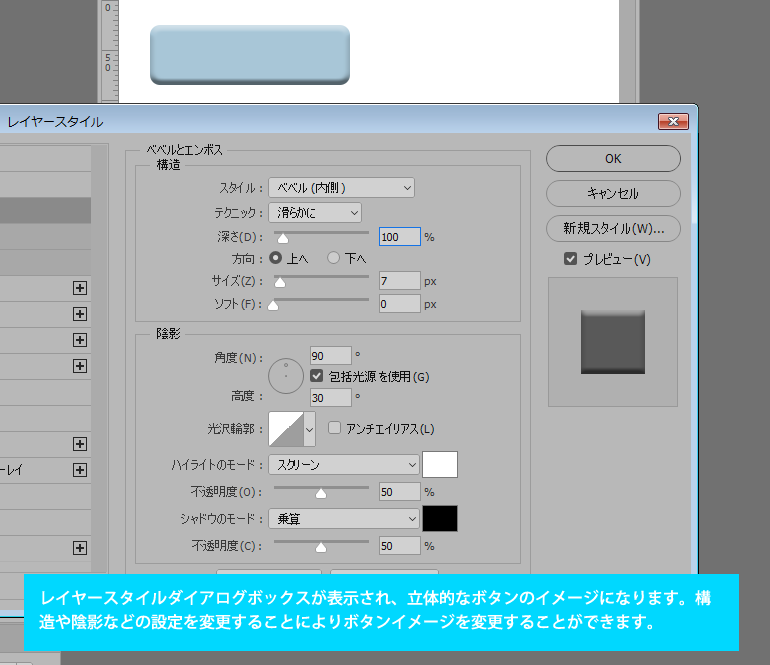
レイヤースタイルダイアログボックスが表示され、立体的なボタンのイメージになります。構造や陰影などの設定を変更することによりボタンイメージを変更することができます。

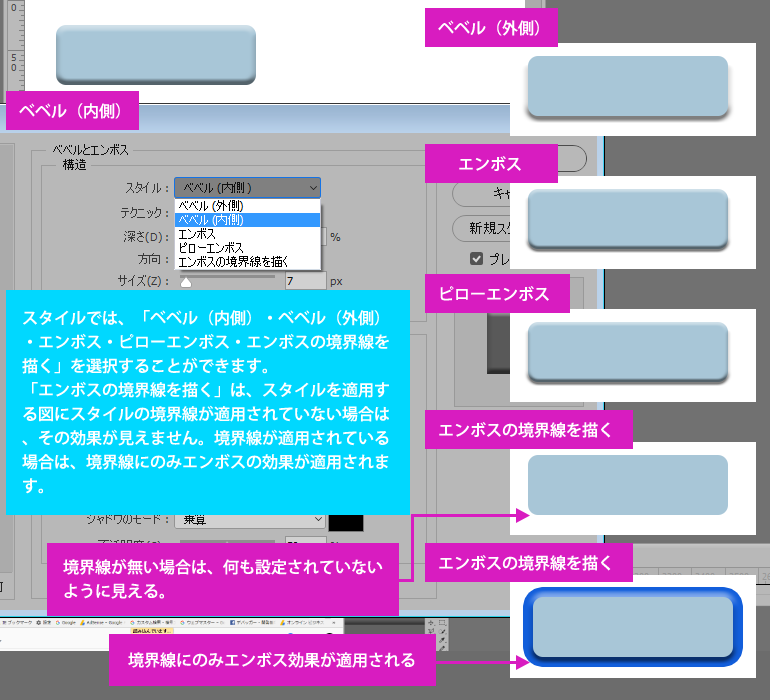
スタイルでは、「ベベル(内側)・ベベル(外側)・エンボス・ピローエンボス・エンボスの境界線を描く」を選択することができます。
「エンボスの境界線を描く」は、スタイルを適用する図にスタイルの境界線が適用されていない場合は、その効果が見えません。境界線が適用されている場合は、境界線にのみエンボスの効果が適用されます。

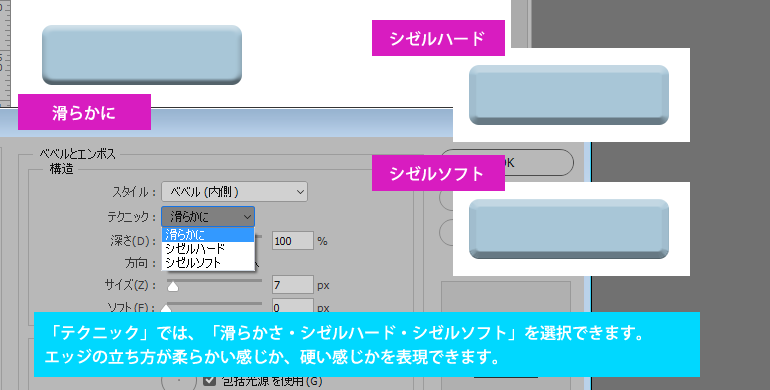
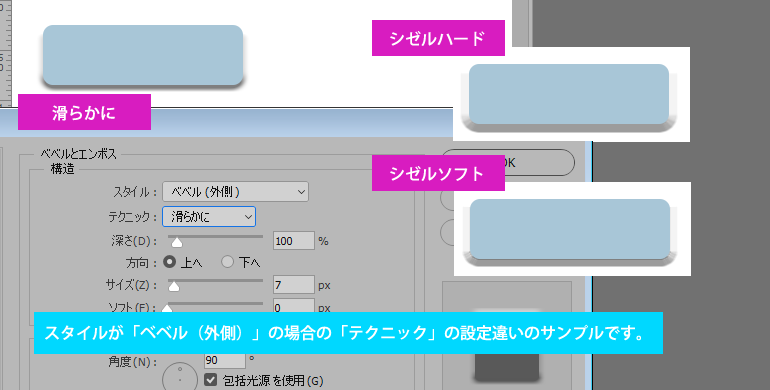
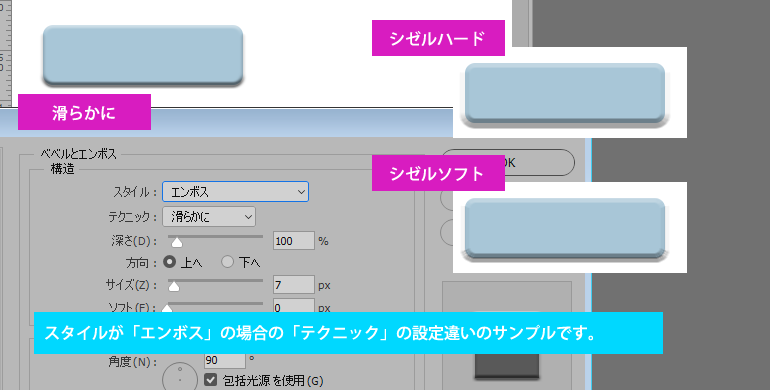
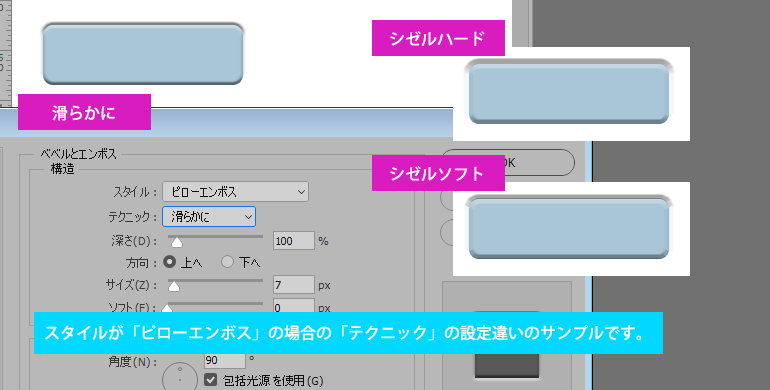
「テクニック」では、「滑らかさ・シゼルハード・シゼルソフト」を選択できます。
エッジの立ち方が柔らかい感じか、硬い感じかを表現できます。

スタイルが「ベベル(外側)」の場合の「テクニック」の設定違いのサンプルです。

スタイルが「ベベル(外側)」の場合の「テクニック」の設定違いのサンプルです。

スタイルが「ピローエンボス」の場合の「テクニック」の設定違いのサンプルです。

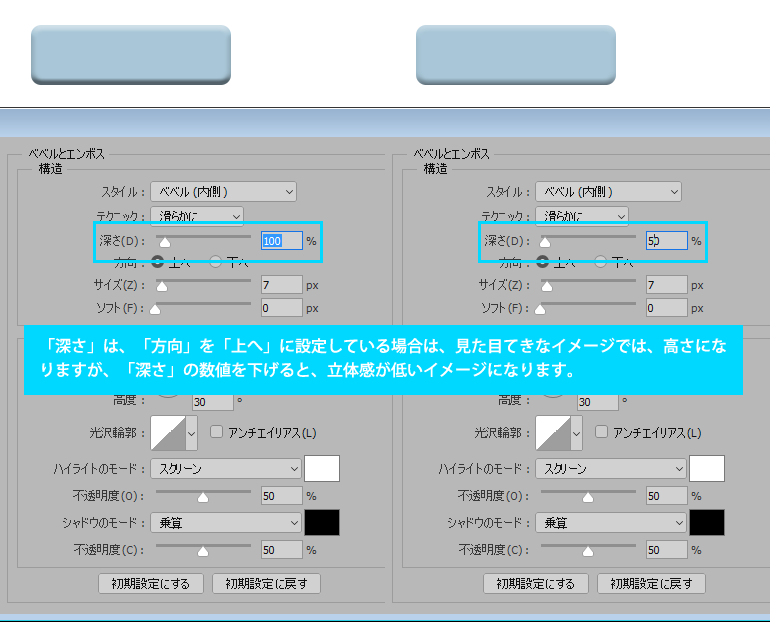
「深さ」は、「方向」を「上へ」に設定している場合は、見た目てきなイメージでは、高さになりますが、「深さ」の数値を下げると、立体感が低いイメージになります。

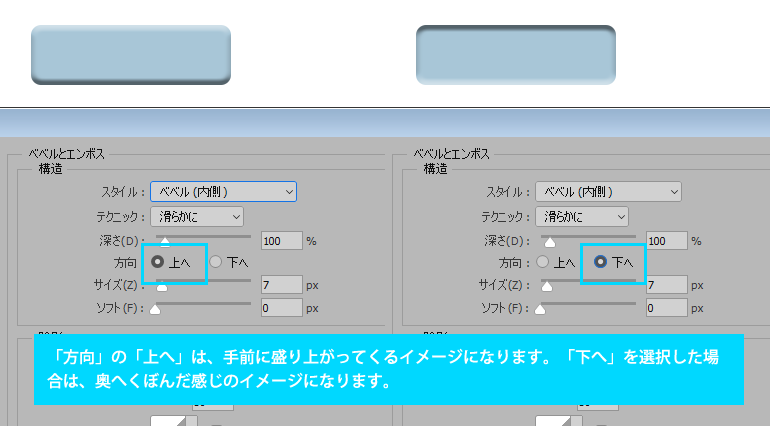
「方向」の「上へ」は、手前に盛り上がってくるイメージになります。「下へ」を選択した場合は、奥へくぼんだ感じのイメージになります。

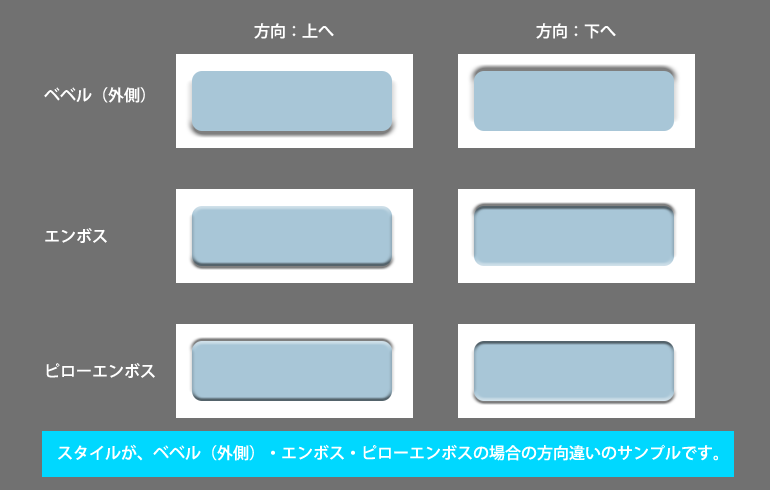
スタイルが、ベベル(外側)・エンボス・ピローエンボスの場合の方向違いのサンプルです。

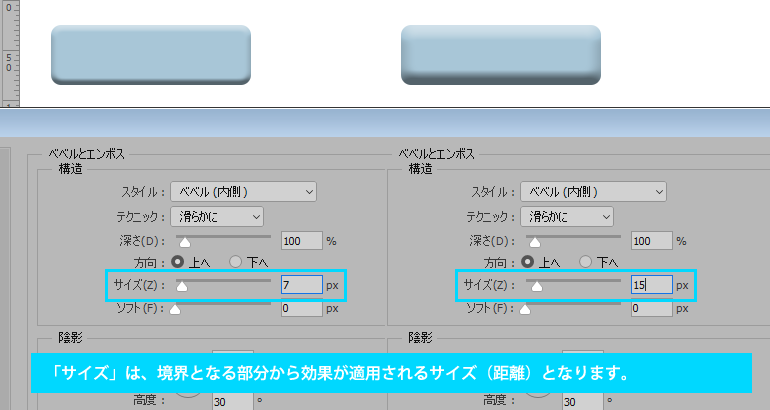
「サイズ」は、境界となる部分から効果が適用されるサイズ(距離)となります。

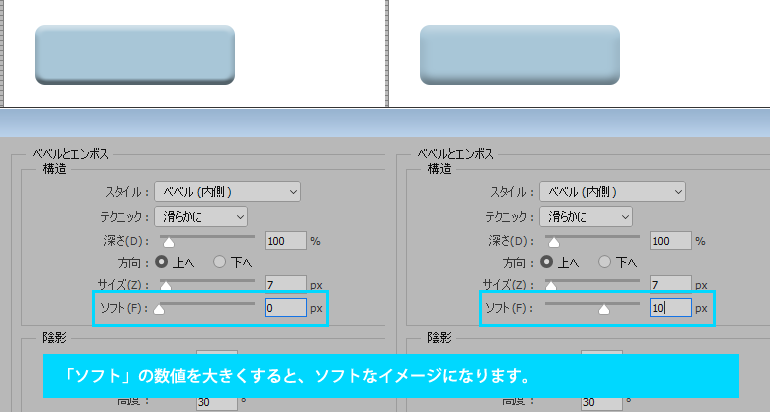
「ソフト」の数値を大きくすると、ソフトなイメージになります。

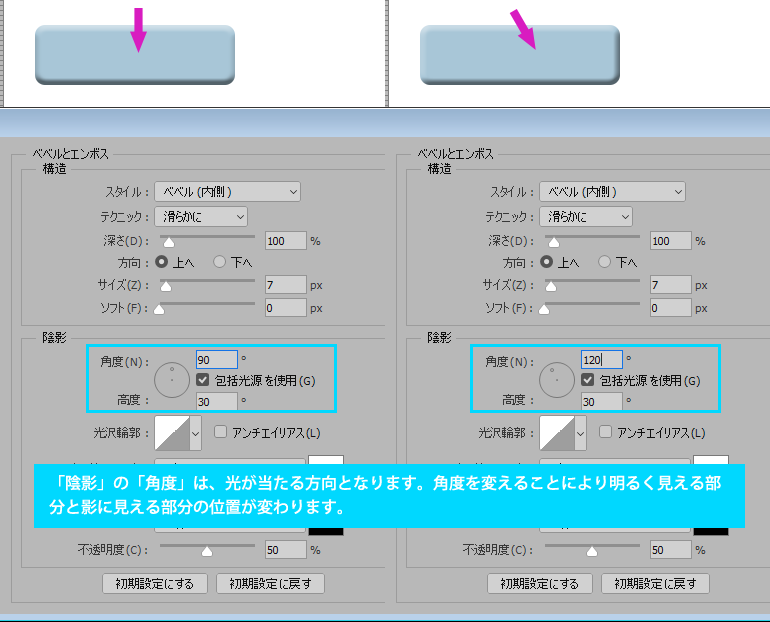
「陰影」の「角度」は、光が当たる方向となります。角度を変えることにより明るく見える部分と影に見える部分の位置が変わります。

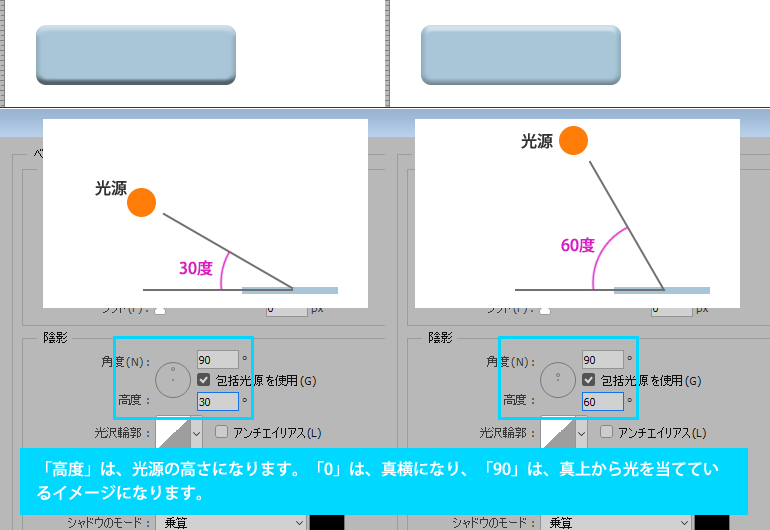
「高度」は、光源の高さになります。「0」は、真横になり、「90」は、真上から光を当てているイメージになります。

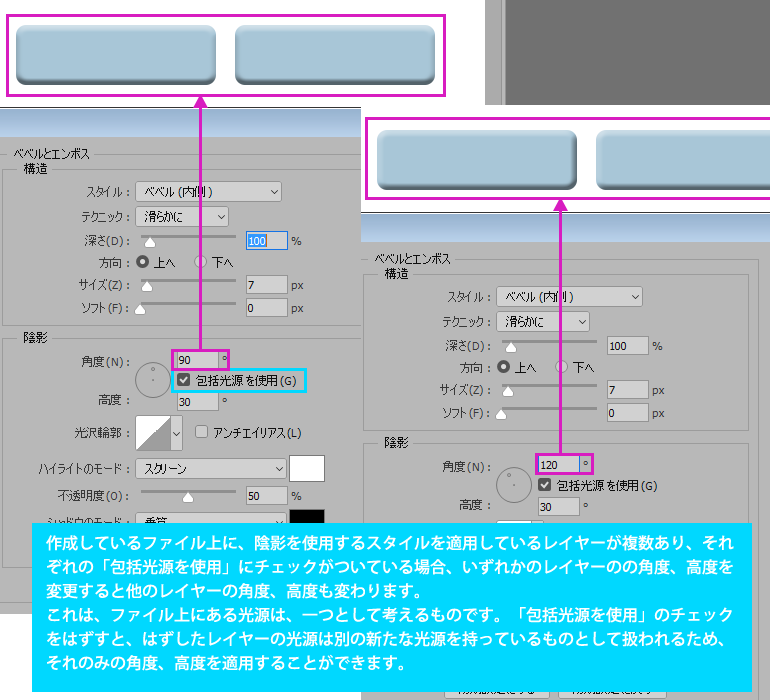
作成しているファイル上に、陰影を使用するスタイルを適用しているレイヤーが複数あり、それぞれの「包括光源を使用」にチェックがついている場合、いずれかのレイヤーのの角度、高度を変更すると他のレイヤーの角度、高度も変わります。
これは、ファイル上にある光源は、一つとして考えるものです。「包括光源を使用」のチェックをはずすと、はずしたレイヤーの光源は別の新たな光源を持っているものとして扱われるため、それのみの角度、高度を適用することができます。

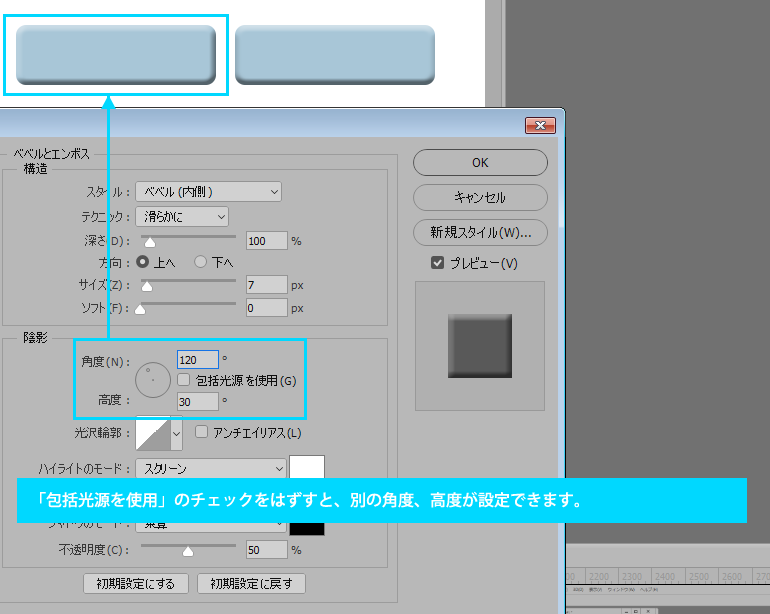
「包括光源を使用」のチェックをはずすと、別の角度、高度が設定できます。

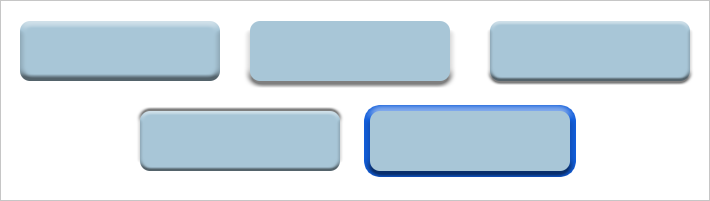
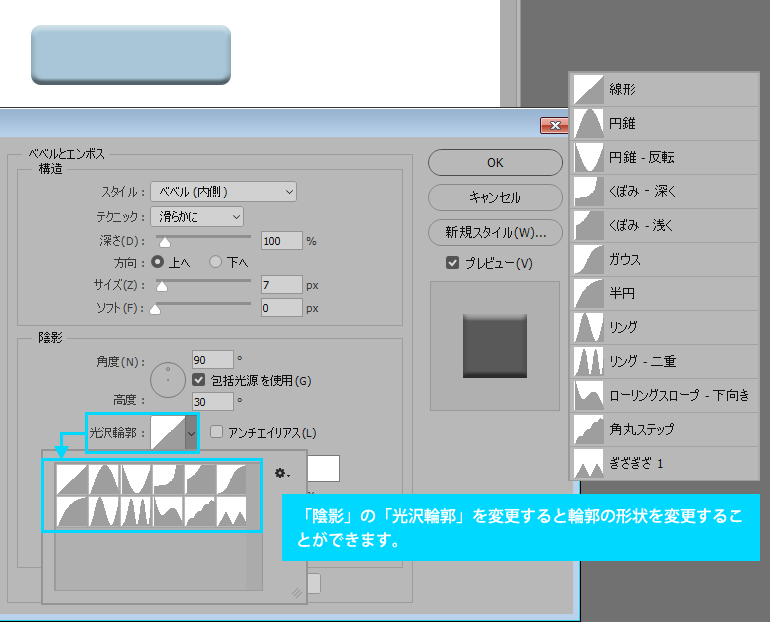
「陰影」の「光沢輪郭」を変更すると輪郭の形状を変更することができます。

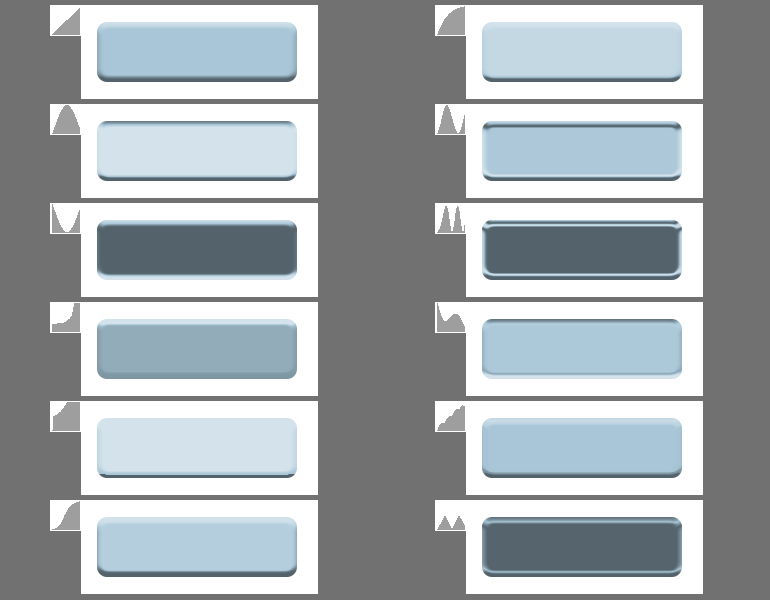
光沢輪郭の「線形・円錐・円錐-反転・くぼみ-深く・くぼみ-浅く・ガウス・半円・リング・リング-二重・ローリングスロープ-下向き・角丸ステップ・ぎざぎざ1」を適用した場合の見え方の違いです。

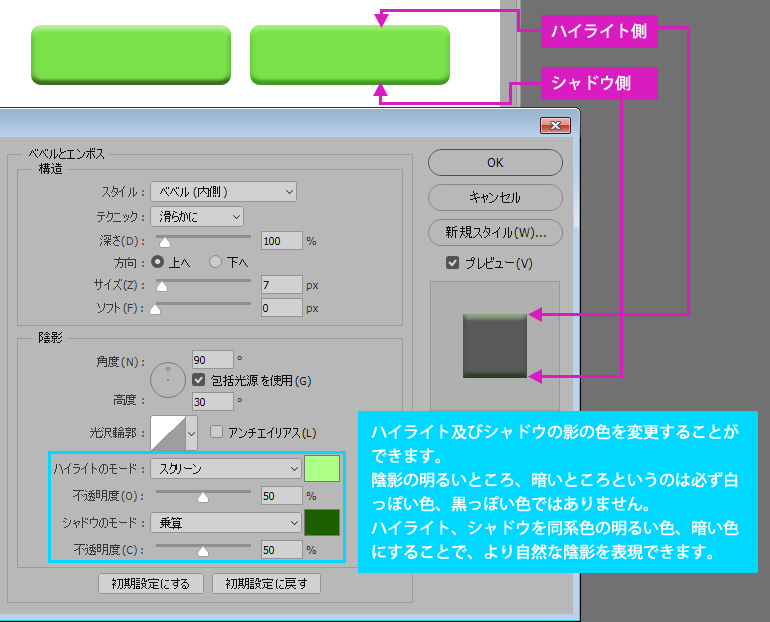
ハイライト及びシャドウの影の色を変更することができます。
陰影の明るいところ、暗いところというのは必ず白っぽい色、黒っぽい色ではありません。
ハイライト、シャドウを同系色の明るい色、暗い色にすることで、より自然な陰影を表現できます。